| « カスタムツリービューの基本的な使い方(その6~複数列ツリー) | カスタムツリービューの基本的な使い方(その8~チェックボックス) » |
カスタムツリービューの基本的な使い方(その7~プログレスバー)

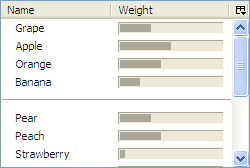
ツリーセルに文字列の代わりにプログレスバーを表示させることも可能である。 SeaMonkey のダウンロードマネージャで実際に使われている。
ベースとなるソースコードはその1~表示を参照。
fruits.xul
まず、 treecol 要素をひとつ追加する。 treecol 要素へ type=”progressmeter” 属性を付加すると、その列はプログレスバーが表示可能になる。
<treecol label="Name" flex="1" primary="true" />
<treecol label="Weight" flex="1" type="progressmeter" />
fruits.js
配列データの内容を二次元配列化する。各アイテムの0番目の要素は「Name」列で表示させる文字列、1番目の要素は「Weight」列のプログレスバーで表示させる値である。
var gFruitsData = [
["Grape" , 30 ],
["Apple" , 50 ],
["Orange" , 40 ],
["Banana" , 20 ],
[null , null], // separator
["Pear" , 30 ],
["Peach" , 40 ],
["Strawberry", 5 ],
["Cherry" , 0 ],
["Melon" , 80 ],
[null , null], // separator
["Watermelon", 100 ],
["Plum" , 20 ],
["Papaya" , 70 ],
["Lemon" , 10 ],
];
これに伴い、 nsITreeView#isSeparator, getCellText を以下のように修正する。
isSeparator: function(index) {
return this._data[index][0] == null;
},
getCellText: function(row, col) {
switch (col.index) {
case 0: return this._data[row][0];
}
},
プログレスバーには値をメーターの割合として表示する通常タイプ (nsITreeView#PROGRESS_NORMAL) と、値が定まらずメーターがアニメーションするような不定タイプ (nsITreeView#PROGRESS_UNDETERMINED) の2種類がある。各セルのプログレスバーがどちらのタイプであるかは nsITreeView#getProgressMode メソッドで決定される。今回の場合、列番号が1であればすべて通常のプログレスバー、それ以外は非プログレスバーなので、以下のように実装する。ただし、実際は treecol 要素が type=”progressmeter” 属性となっている列についてのみ getProgressMode が呼び出されるため、今回の場合は col.index の値は常に1である。
getProgressMode: function(row, col) {
switch (col.index) {
case 1 : return Components.interfaces.nsITreeView.PROGRESS_NORMAL;
default: return Components.interfaces.nsITreeView.PROGRESS_NONE;
}
},
通常タイプのプログレスバーの割合は nsITreeView#getCellValue で決定される。
getCellValue: function(row, col) {
return this._data[row][1];
},
関連記事
- カスタムツリービューの基本的な使い方(その1~表示)
- カスタムツリービューの基本的な使い方(その2~追加・削除)
- カスタムツリービューの基本的な使い方(その3~インライン編集)
- カスタムツリービューの基本的な使い方(その4~並び替え)
- カスタムツリービューの基本的な使い方(その5~ドラッグ&ドロップ)
- カスタムツリービューの基本的な使い方(その6~複数列ツリー)
- カスタムツリービューの基本的な使い方(その7~プログレスバー)
- カスタムツリービューの基本的な使い方(その8~チェックボックス)
- カスタムツリービューの基本的な使い方(その9~階層構造 – 表示)
- カスタムツリービューの基本的な使い方(その10~階層構造 – フォルダ開閉)




> XUL アプリや拡張機能の中で実際に使用している例を見たことない
おはようございます。
SeaMonkey(Mozilla Suite)のダウンロードマネージャの各アイテムのダウンロードの進捗状況の表示に使われてます。
今実際にSeaMonkey使ってみました。本当ですね。