Now browsing the archives for 3月, 2018.
縦型2ペインのUI
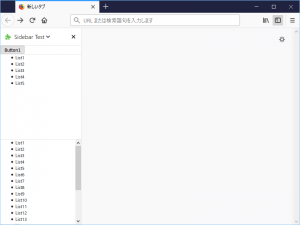
WebExtensions にてサイドバーに縦型2ペインのUIを作成したい。
具体的には、上部にツールバーがあって、その下にリストボックスが2つ、という形式。

XULだとこんな感じ。
flex属性を指定しなければ上詰めで、flex属性を指定すれば同じ階層でflex属性値の比率にしたがって伸縮してレイアウトされる。
<toolbar> <toolbarbutton label="Button1" /> </toolbar> <listbox id="mainList" flex="1"> <listitem label="List1" /> ... </listbox> <listbox id="subList" flex="1"> <listitem label="List1" /> ... </listbox>
WebExtensions (HTML)であれば、まずFlexコンテナを作る。
Flexコンテナの高さをサイドバーぴったりにするため、height: 100vh;とするのがポイント。
Flexコンテナの直下に入れる要素はXULのflex属性と同じようにCSSのflexプロパティを設定する。
#container {
height: 100vh;
display: flex;
flex-direction: column;
}
ul {
margin: 0;
flex: 1;
overflow-y: auto;
}
<div id="container">
<div id="toolbar">
<button>Button1</button>
</div>
<ul id="mainList">
<li>List1</li>
...
</ul>
<ul id="subList">
<li>List1</li>
...
</ul>
</div>
Thanks, and goodbye XUL!
先日 Tokyo WebExtensions Meetup #1 に参加したことをきっかけに、ここ1~2年終息状態だったアドオン開発を再開しようという気になった。「お前のアドオンをとっとと Firefox Quantum に移行しろ!」というメールも最近はあまり来なくなってしまったが、遅ればせながら自作XULアドオン(旧式の拡張機能)の今後について、方向性を整理しておこうと思う。
FireGestures
ユーザー数:199,320 ユーザー
個人的使用度:★★★★★
キーボードよりマウス派。とはいえ戻りたいときにいちいち戻るボタンをクリックしたり、タブを切り替えるためにタブバーから選択してクリックすることにはストレスを感じるので、マウスの右クリックをしながら小さな動きで様々なアクションができるマウスジェスチャーは便利だ。
XULとしてはタブブラウザ全体(xul:tabbrowser 要素)に対する mousedown, mousemove, mouseup などのDOMイベントを検知してマウスジェスチャーを実現可能だが、これを WebExtensions 流にやるなら content scripts で各ブラウザ内のWebページに対して同じことをすれば良さそう。すでにいくつかの新しい拡張機能が順調に開発を進めているようであり、十分な代替があるため FireGestures は開発打ち切り。
なお、自分が試したのは Gesturefy のみであるが、完成度が高く、FireGesuturesを少しだけ意識してくれつつもモダンなUIへと昇華されており、もはや自分自身手放せない状態である。
ScrapBook
ユーザー数:78,593 ユーザー
個人的使用度:★
Firefox黎明期から存在し、知名度的には高い。しかし、現在は自分自身がほぼ使用していないため、開発は打ち切り。かといって今まで保存したWebページが見られなくなってしまうのは困るかもしれないので、ツリー構造をHTML出力する機能を使ってからFirefox Quantumへアップデートしてください。なお、代替としては ScrapbookQ や Web ScrapBook といったものがあるもよう。
Tab Scope
ユーザー数:55,836 ユーザー
個人的使用度:★★
昔Operaにあった機能を参考とし、タブにマウスポインタを当てることでプレビューしてくれる。怪しい画像を開くときに役立つ機能。技術的には CSS transition を使いまくってヌルヌル動くのが気持ちよく、結構好きなアドオンだが、無くても別に困らない。ブラウザUI改造系は WebExtensions としては実現可能性が低いため、開発打ち切り。
Vertical Toolbar
ユーザー数:4,577 ユーザー
個人的使用度:★★★
これもOperaにあった機能で、ブラウザのツールバーをサイドバーの左側に縦型表示してくれる。横長ディスプレイ主流の時代では理にかなっていると思う。むしろ標準機能として取り入れてほしい。 WebExtensions としては今のところ実現不可だが、新しいツールバーを追加する、ツールバーを縦に表示する、といったAPIが追加されれば是非とも開発したい。
Flat Bookmarks
ユーザー数:1,767 ユーザー
個人的使用度:★★
ブックマークツリーで階層が深くなるとインデントが増す問題への対処として、スタック型UIにしてくれる。食べログで行きたい店を見つけて最寄り駅別にフォルダに分けてブックマークしたり、ブックマークを一番活用していた時代には役立った機能。しかし、最近はブックマークが面倒な生活になってしまった。たまにPocketするくらい。技術的には XUL overlay や eval 駆使による魔改造系アドオンであり、開発打ち切り。
FoxAge2ch
ユーザー数:1,516 ユーザー
個人的使用度:★★★★
2ちゃんねる(現5ちゃんねる)およびいくつかの互換掲示板の更新チェッカー。自分自身も常用しており、現在はこれだけのために Firefox ESR を別プロファイルで起動する不便さを強いられている。
サイドバーの独自UI、HTTPリクエストやJSONデータ管理などを中心としたバックグラウンドのサービスだけで完結しているので、WebExtensions への移行は比較的容易い。現在移行作業中で、必要最小限の機能は利用できるレベルまで達している。
というわけで、奇しくも一番ユーザー数が少ない FoxAge2ch だけが今のところ開発継続という結果となってしまった。
最後に
XULに出会ったのはおよそ14年前、研究室の先輩からの提案であり、それ以来長らく関わってきた中で得たプログラミング知識、仲間達との出会い、イベントや旅行、書籍執筆など、さまざまな思い出が詰まっている。XULの名前空間 http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul をそらで言えるようになったり、 Components.classes[“@mozilla.org/ …と呪文のごとくXPCOMを呼び出すことに妙な興奮を覚えたり、深い思い入れがある。
しかし、Mozilla(Firefox)としては FUEL、Jetpack、Rebootlessアドオンなど長い長い試行錯誤を経てようやく辿り着いた真打 WebExtensions であり、実際に触れてみるとその敷居の低さ、デバッグ環境の充実ぶり、モダンなプログラミングスタイルなど、ブラウザアドオン界の新たな幕開けを確信させるものであった。
というわけで、Thanks, and goodbye XUL!


