| « Thanks, and goodbye XUL! | FoxAge5ch (Ver.5.0) » |
縦型2ペインのUI
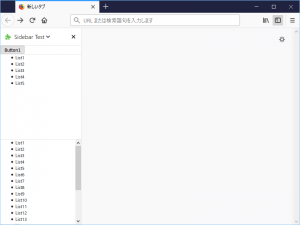
WebExtensions にてサイドバーに縦型2ペインのUIを作成したい。
具体的には、上部にツールバーがあって、その下にリストボックスが2つ、という形式。

XULだとこんな感じ。
flex属性を指定しなければ上詰めで、flex属性を指定すれば同じ階層でflex属性値の比率にしたがって伸縮してレイアウトされる。
<toolbar> <toolbarbutton label="Button1" /> </toolbar> <listbox id="mainList" flex="1"> <listitem label="List1" /> ... </listbox> <listbox id="subList" flex="1"> <listitem label="List1" /> ... </listbox>
WebExtensions (HTML)であれば、まずFlexコンテナを作る。
Flexコンテナの高さをサイドバーぴったりにするため、height: 100vh;とするのがポイント。
Flexコンテナの直下に入れる要素はXULのflex属性と同じようにCSSのflexプロパティを設定する。
#container {
height: 100vh;
display: flex;
flex-direction: column;
}
ul {
margin: 0;
flex: 1;
overflow-y: auto;
}
<div id="container">
<div id="toolbar">
<button>Button1</button>
</div>
<ul id="mainList">
<li>List1</li>
...
</ul>
<ul id="subList">
<li>List1</li>
...
</ul>
</div>


